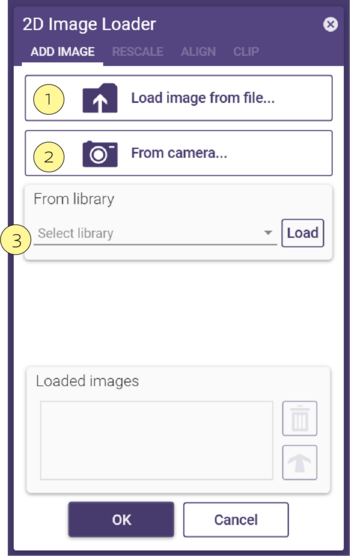
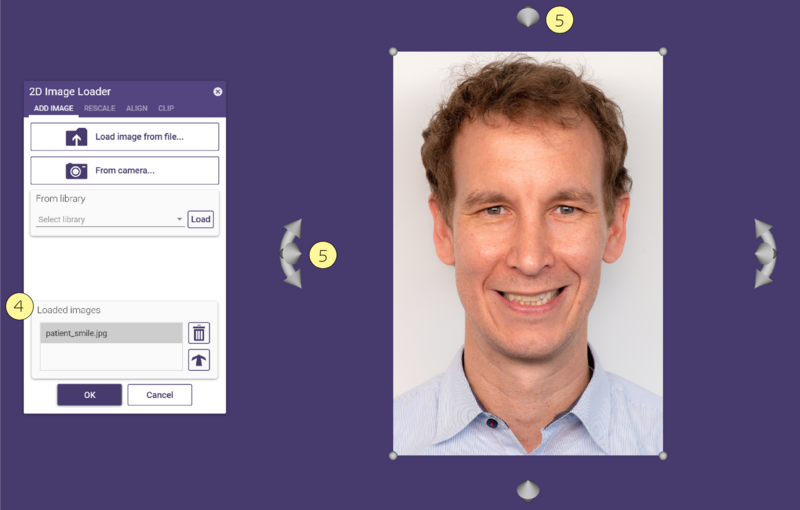
Con esta herramienta, es posible añadir imágenes 2D a la escena 3D. Al hacer clic en Añadir una imagen se abre la ventana Cargador de imágenes 2D.

Para cargar un archivo de imagen, seleccione Cargar imagen desde archivo [1] y seleccione el archivo de imagen deseado en la ventana del explorador. También puede arrastrar&soltar o copiar&pegar un archivo de imagen en la vista principal, o bién arrastrar la ruta a un archivo de imagen en la vista principal. Para capturar directamente una imagen utilizando la cámara de su PC, haga clic en De la cámara [2] . Para cargar un visualizador de proporción áurea, seleccione Cargar proporción áurea en el menú desplegable de la biblioteca [3].
 Utilice los controles de flecha a los lados de la imagen para girarla. Mueva la imagen arrastrándola con el ratón. Escale la
imagen arrastrando las esferas en los ángulos de la imagen.
Utilice los controles de flecha a los lados de la imagen para girarla. Mueva la imagen arrastrándola con el ratón. Escale la
imagen arrastrando las esferas en los ángulos de la imagen.
Es posible cargar varias imágenes. La sección Imágenes cargadas [4] de la ventana Cargador de imágenes 2D lista todas las imágenes cargadas. Seleccione la imagen que desea mostrar o realizar acciones de esta lista. Para suprimir una imagen, haga clic en el icono de basurero. Haciendo click en el icono de la flecha [5], puede alinear la imagen frontal con la posición de la vista. Alternativamente, haga doble clic en la imagen.
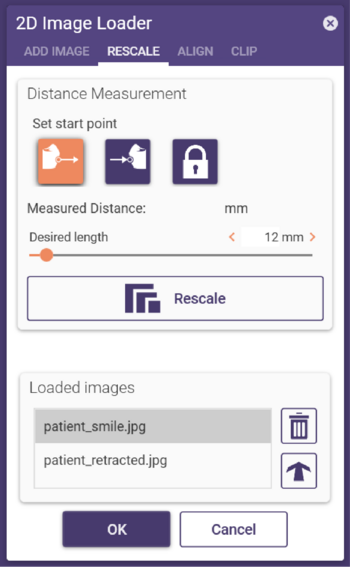
Reescalando una Imagen
Usando la pestaña Escalar puede reescalar una imagen a una distancia mesurada:
Paso 1: Haga clic en un punto de inicio y un punto final en la imagen para medir una distancia.
Paso 2:Ajuste la distancia deseada para la distancia medida con el control deslizante Longitud preferida.
Paso 3: Haga clic en Escalar. La distancia inicialmente definida coincide ahora con la distancia deseada.
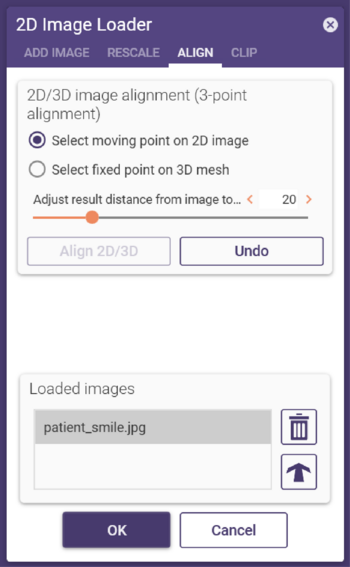
Alineación de una imagen
Usando la pestaña Alinear, puede alinear una imagen a una malla de escena 3D.
Paso 1:Defina tres pares de puntos haciendo clic en la imagen y puntos correspondientes en la malla de la escena.
Paso 2:Defina la distancia deseada de la imagen a la malla usando el deslizador Ajustar la distancia entre la imagen y la malla.
Paso 3: Haga clic en Registrar 2D/3D.

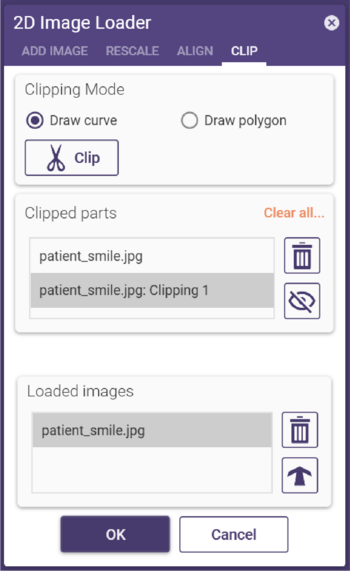
Recortar una Imagen
Using the pestaña Recortar, puedes cortar áreas de una imagen, y la imagen se volverá transparente en esta área. Puede definir el área dibujando una curva o un polígono.
Para dibujar una curva, seleccione el botón de opción Dibujar curva, y establecer puntos de curva haciendo clic en la imagen.
Para dibujar un polígono, seleccione Dibujar polígono y haga clic en los puntos para definir los bordes del polígono. En ambos modos, un doble clic conecta el primer y el último punto. Haga clic en Recortar para cortar la zona dibujada.
Puede definir varias áreas de recorte. Éstas se listarán en la sección Partes Recortadas. Para eliminar un área de recorte,
selecciónela en la lista y haga clic en el ícono del basurero. Para mostrar/ocultar la parte recortada, haga clic en el icono de
visibilidad.