Contents
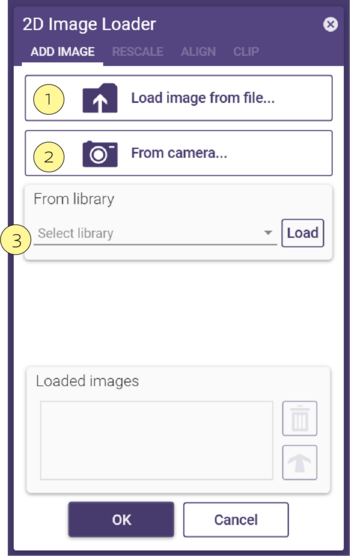
このツールを使用して、2D画像を3Dシーンに追加できます。画像を追加 をクリックすると、2D画像ローダーウィンドウが開きます。

画像ファイルを読み込むには、ファイルから画像を読み込む[1] を選択し、エクスプローラウィンドウで目的の画像ファイルを選択します。または、画像ファイルをメインビューにドラッグ&ドロップしたり、コピー&ペーストしたり、画像ファイルのパスをメインビューにドラッグすることもできます。PCカメラを使用して直接画像をキャプチャするには、カメラから[2] をクリックします。ゴールデンレシオビジュアライザーを読み込むには、ライブラリドロップダウンメニューから「Load Golden Ratio」[3] を選択します。
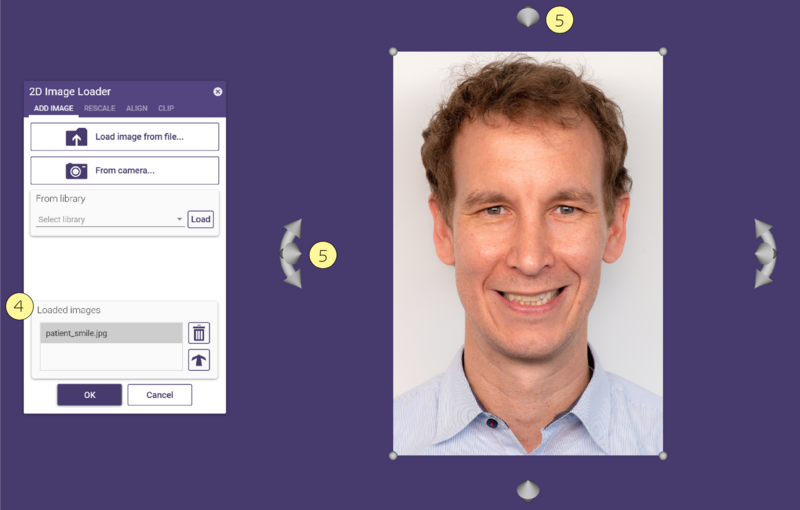
 画像の両側にある矢印コントロールを使用して画像を回転できます。画像をマウスでドラッグして移動します。画像の角にある球体をドラッグしてスケールを調整します。
画像の両側にある矢印コントロールを使用して画像を回転できます。画像をマウスでドラッグして移動します。画像の角にある球体をドラッグしてスケールを調整します。
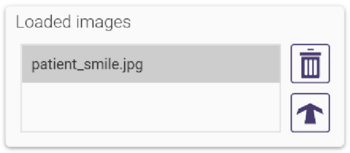
複数の画像を読み込むことができます。読み込まれた画像[4] セクションには、読み込まれたすべての画像がリストされます。このリストから表示または操作を行う画像を選択します。画像を削除するには、ゴミ箱アイコンをクリックします。矢印アイコン [5] をクリックすると、画像をビュー位置に正面合わせできます。または、画像をダブルクリックします。
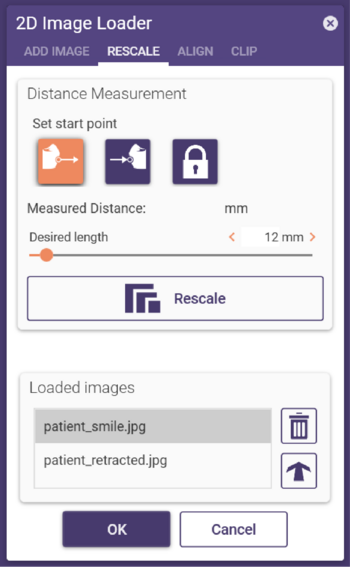
画像のリスケール
「Rescale」タブを使用して、測定された距離に画像をリスケールできます:
ステップ1: 画像内で開始点と終了点をクリックして距離を測定します。
ステップ2: 測定された距離に対して希望する距離を希望する長さスライダーで設定します。
ステップ3: 「Rescale」をクリックします。最初に定義された距離が希望の距離に一致します。
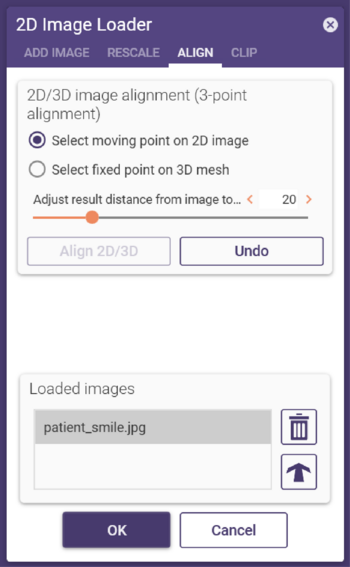
画像の位置合わせ
位置合わせタブを使用して、画像をメッシュに位置合わせできます。
ステップ1: 画像とシーンメッシュ上の対応するポイントをクリックして、3つのポイントペアを定義します。
ステップ2: スライダー画像からメッシュまでの距離を調整を使用して、画像とメッシュの希望する距離を定義します。
ステップ3: 「Align 2D/3D」をクリックします。

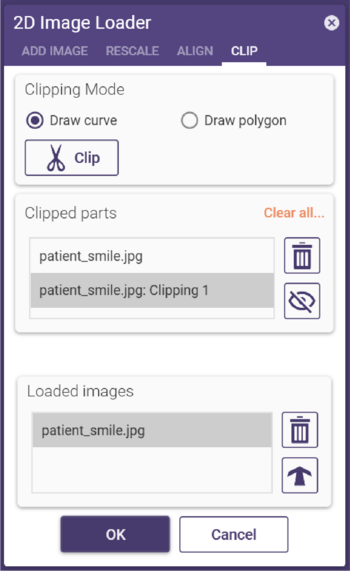
画像の切り取り
「Clip」タブを使用して、画像のエリアを切り取り、そのエリアを透明にできます。曲線またはポリゴンを描画してエリアを定義できます。
曲線を描画するには、曲線を描くラジオボタンを選択し、画像をクリックして曲線ポイントを設定します。ポリゴンを描画するには、ポリゴンを描くを選択し、ポリゴンのエッジを定義するポイントをクリックします。どちらのモードでも、ダブルクリックすると最初と最後のポイントが接続されます。切り取りをクリックして描画したエリアを切り取ります。
複数の切り取りエリアを定義できます。これらは切り取られた部分セクションにリストされます。切り取りエリアを削除するには、リストから選択し、ゴミ箱アイコンをクリックします。切り取り部分を表示/非表示にするには、可視性アイコンをクリックします。